【初心者向け】ブログを簡単に装飾する方法 vol.1

WordPressは本当に多機能で、日本国内のCMSのシェア率No.1と言われています。
そのシェア率なんと2017年12月時点で84.2%にもなります。
弊社が提供するウェブサイトも、Wordpressを使用して制作しています。
最も重要なメリットは、制作者側も依頼者側も、インターネットのブラウザ上でウェブサイトの操作が可能という点です。
【ダッシュボード】と呼ばれる編集ページにアクセスし、そのページ内でウェブの制作や修正も可能ですし、
依頼者も簡単にブログを記載することができます。
といっても、パソコンに手馴れてない方は、
「きれいなレイアウトでブログが書けない」
「ここの文字だけ大きくしたい!のにできない」
「クリックしたら飛べるように設定したい」
など、やりたいのにできないということが多くあると思います。
そこで何点か、簡単にできる装飾の方法をお伝えしようと思います。
「ビジュアル」?「テキスト」?どっちを使えばいいの?
ブログ記事を書く【投稿】ページには【ビジュアル】という画面での入力方法と、【テキスト】という入力方法があります。
どちらもブログを書くツールですが、簡単にご説明すると
【ビジュアル】⇒文字サイズや段落などはつけやすいけど、レイアウトが崩れることが多い
【テキスト】⇒レイアウトは自由自在だが、htmlの知識が多少必要で装飾が難しい
↓この部分で切り替えることができます。

先ほど「装飾が難しい」と書きましたが、【テキスト】を選択するのをおすすめします!
やはり【ビジュアル】だとレイアウトの崩れが激しく、見やすいページを作らなければ意味がありません。
テキストで装飾してみよう!レイアウトに最も大切な、見出しを付ける方法
↑ちょうどこの少し文字が大きくなった小タイトルのようなものを「見出し」と言います。
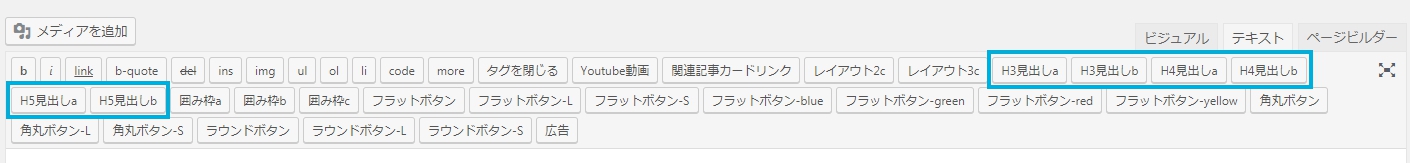
これはこちら↓の機能を使用し、簡単に装飾ができます。

見出しのことを「hタグ」と言います。hタグは文字が大きくなるほど文字サイズが小さくなります。つまり文字の大きさは、h3>h4>h5、こういうことになります。
この上の画像にある「H3見出しa」等をクリックしていただくと、以下の様な英語の羅列がでてきます。
<h3 class=”style3a”>H3見出しa</h3>
このままの状態で、「プレビュー」を押すと
↓ ↓ ↓
H3見出しa
見事に文字サイズが大きくなり、上下に空白(マージン)もでき、見出しっぽくなりました。
デザインによりますが見出しは大体6種類ございます。
これを使用するだけで、本当にすっきりとした見栄えのブログを書くことができますね。
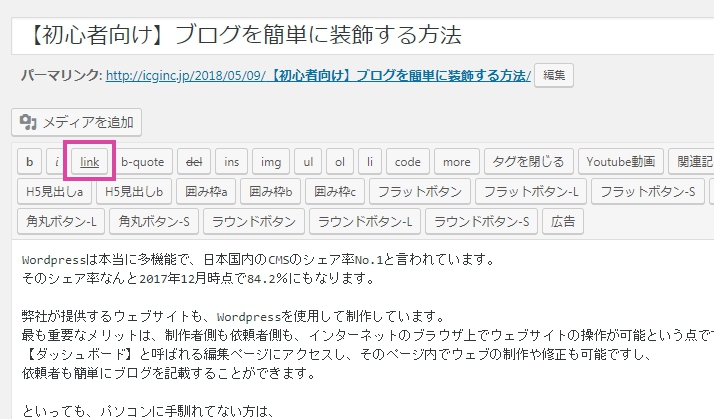
URLクリックしたら飛べるようにする
例えば http://icginc.jp/ とただ入力しただけでは、クリックしても普通の文字列なので何も反応しません。
いわゆる「リンクを貼る」方法ですが、こちらも簡単に設定することができます。

ここの【link】をクリックします。

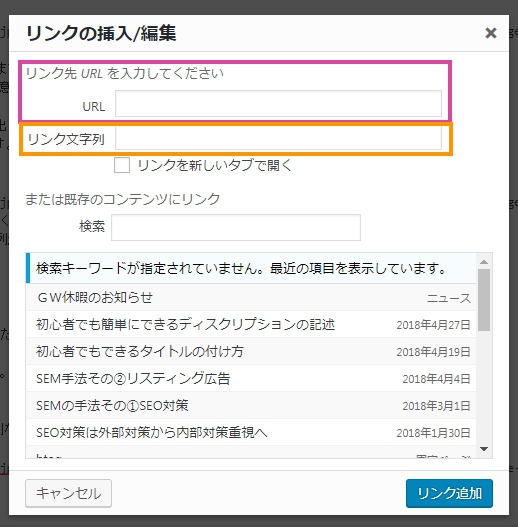
このような画面が出てくるので、ピンクの部分にURLを入力し、オレンジのところに文字列を入力し、「リンク追加」を押すだけ!
これだけでリンクを貼るhtmlを生成することが可能です。
今後も役に立つブログの装飾方法をお伝えできたらと思います。
見にくいページですとせっかくアクセスがあっても記事を読まずに離脱してしまうことも多いですので、
閲覧者の気持ちになって、良い記事を書いていきましょう。


最近のコメント