【初心者向け】ブログを簡単に装飾する方法 vol.2

前々回のブログでご紹介した「ブログを簡単に装飾する方法」はご覧いただけましたでしょうか?
何も装飾がなく淡々と文章が書かれたブログは、せっかくアクセス数がUPしても読まず仕舞いというケースになりかねません。
htmlやcssなんて全然わかんない!という方でも、ご安心ください。
今回もさらに何種類か簡単なブログ装飾の方法をお伝えいたします。
文章の一部を点線で強調させたい
長文の文章を書いていると、ここを強調させたい!という部分ができてきますよね。
↑ このように色つきの点線を付けてあげるだけで、目に入りやすくなります。
強調させたい部分というのは、一か所だけではないと思いますので、
複数個所強調させたい部分があっても簡単に装飾できる方法をお教えします。
今回は色がついている点線のアンダーラインをご紹介します!
手順その1:カスタムCSSを設定する
「投稿」→「新規作成」でブログが投稿できます。
そのブログ投稿のページを下にスクロールしていくと…

このような「カスタムCSS(この記事にのみCSSを使用できます」というエリアがあります。
そこに下記のタグ(WEBページはhtmlタグという言語で作られており、その命令する英語と数字の羅列のことを「タグ」といいます)を入力します。
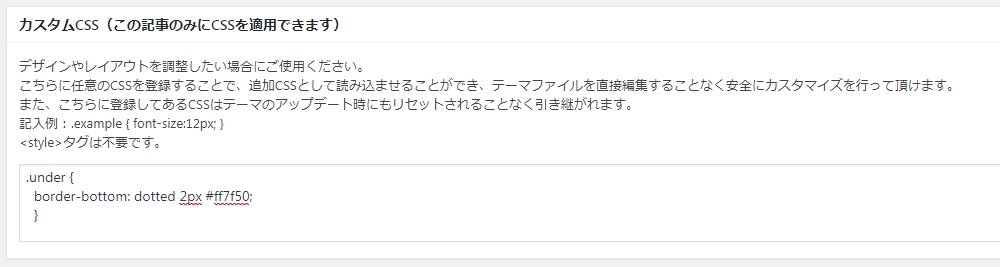
.under {
border-bottom: dotted 2px #ff7f50;
}
そうすると、このようになります。↓

ひとまずこれは、これだけでOKです。
まだ何も変化はない状態ですが、この設定をしておけば複数個所に同じ装飾が簡単にできます。
内容を簡単に説明すると、【border-bottom】は下線、【dotted】が点、【2px】が太さ、【#ff7f50】が色です。色に関しては後程説明します!
手順その2:強調の装飾をしたい部分に命令のタグをつける
次に、強調させたい文章に、このようなタグを埋め込みます。
<span class=”under”>ここを強調させたい!</span>
手順その3:強調の装飾をしたい部分に命令のタグをつける
「公開」を押して作成したページを見てみましょう。
少しでもタグが間違っていたり、大文字になっていたり、そうすると機能しませんのでご注意ください。
どうやって色を変えるの?
上記の強調させたいタグの中に、【#】から始まる6文字の英数字がありますが、ウェブ上の色はこのカラーコードで表現されています。
0~9の数字とa~fまでのアルファベットの組み合わせからなります。
光の三原色
光の三原色というものをご存知でしょうか。
赤:RED 緑:GREEN 青:BLUEの3色の組み合わせや強弱で色の見え方が変わってくるのです。
光の三原色はすべて合わさると黒ではなく白になります。絵の具の感覚だと黒になりそうですが、RGBの世界ですと白(というより透明)になるのです。
カラーコードの6文字の意味は?
詳細を事細かに説明すると少し難しい話になるので、割愛いたしますと
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F,の組み合わせで表現することができます。
0が一番弱く、Fが一番強いということになります。
英数字の組み合わせで色が変わります。
#●●▲▲■■
●:REDの発色レベル ▲:GREENの発色レベル ■:BLUEの発色レベル
を表現し、光の三原色の組み合わせで色をだしているのです。
つまりRもGもBも最小の「00」が3つ並んだ【#000000】場合、黒になります。
逆にすべてが「FF」の【#ffffff】ですと、白になるのです。
RGBで表現できる色の種類は約1670万色!
お気に入りの色合いを見つけて、統一感あるスタイリッシュなブログを作成しましょう。


最近のコメント